How to Use GTmetrix PageSpeed to Boost Your Internet site's Mobile Efficiency
How to Use GTmetrix PageSpeed to Boost Your Internet site's Mobile Efficiency
Blog Article
Boost Your Internet site's Speed With Gtmetrix Pagespeed Insights
In today's electronic landscape, web site speed is a critical factor that directly influences user experience and interaction. Devices such as GTmetrix and PageSpeed Insights furnish web site owners with beneficial insights into performance metrics and optimization methods.
Comprehending Internet Site Rate Metrics
Understanding internet site speed metrics is critical for enhancing on the internet efficiency and enhancing customer experience. These metrics give essential understandings right into exactly how promptly a website lots and just how successfully it carries out under different problems. Secret performance indicators, such as Time to First Byte (TTFB), Completely Packed Time, and First Contentful Paint (FCP), aid in examining the responsiveness of a site.
TTFB measures the moment considered the internet browser to get the first byte of data from the web server, indicating web server responsiveness. Totally Loaded Time represents the complete time taken for all elements on the page to lots, showing the total individual experience. FCP indicates the time it considers the initial piece of web content to show up on the screen, which is essential for users in regards to viewed speed.
Various other metrics, such as Speed Index and Overall Obstructing Time, also play considerable duties in recognizing the performance landscape (gtmetrix pagespeed). By assessing these metrics, website proprietors can recognize bottlenecks, maximize resources, and make notified choices that improve both rate and user satisfaction. Eventually, a well-optimized site not just enhances individual retention however additionally favorably affects online search engine positions
Establishing GTmetrix and PageSpeed Insights

To obtain started with GTmetrix, visit their site and create a complimentary account. When visited, enter your web site URL right into the marked field and select your screening specifications, such as area and device type. After launching the test, GTmetrix will certainly generate an in-depth record that consists of efficiency ratings, loading times, and particular suggestions.
For PageSpeed Insights, browse to the Google PageSpeed Insights web page. Just input your site link and click "Analyze." The device will certainly evaluate your site's efficiency on both mobile and desktop gadgets, providing ratings along with workable ideas for optimization.
Both tools are straightforward and supply extensive analyses that are vital for any kind of web site owner intending to enhance filling times and individual experience. Frequently making use of these resources can bring about substantial improvements in web site efficiency, eventually adding to better user fulfillment and interaction.
Evaluating Your Performance Record
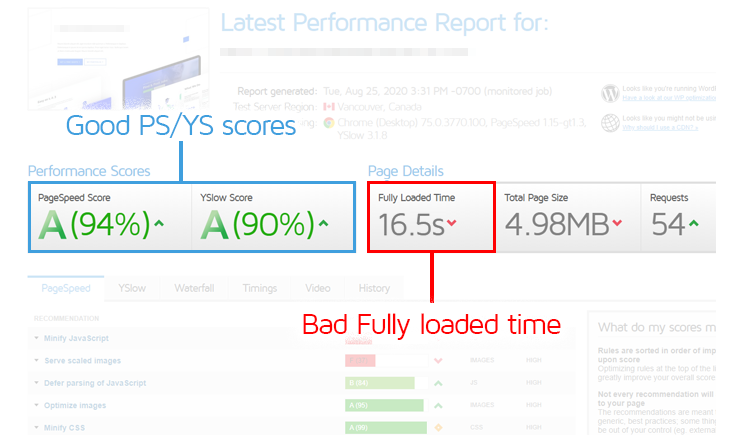
After creating your efficiency record with GTmetrix or PageSpeed Insights, the following step is to thoroughly assess the results. The efficiency report supplies important understandings that can assist you comprehend exactly how your site's rate influences customer experience and online search engine position.
These ratings mirror the general efficiency of your web site, with greater worths indicating much better rate and optimization. A slower tons time can lead to enhanced bounce rates and lowered customer contentment.
Additionally, explore the waterfall chart, which breaks down the loading sequence of your website's elements. This visualization enables you to determine which resources are causing delays. Look for chances to optimize photos, scripts, and stylesheets that might be impeding performance.
In addition, assess the listing of diagnostics given - gtmetrix pagespeed. These recommendations pinpoint particular issues, such as unoptimized photos or too much HTTP requests, that can be addressed to enhance rate. By methodically evaluating these elements, you can build an extensive understanding of your website's performance, laying the groundwork for succeeding optimization initiatives
Implementing Recommended Improvements
One key element of improving site rate includes carrying out the recommended renovations recognized in your efficiency my blog record. After assessing your site's efficiency information through devices like Gtmetrix, it is important to original site prioritize actionable suggestions that can cause tangible results.
Begin with optimizing images, as big documents can substantially reduce page load times. Utilize styles such as WebP for better compression without sacrificing high quality. Next, take advantage of browser caching to store frequently accessed resources, decreasing the demand for duplicated downloads on subsequent brows through.
Minimizing HTTP demands is another vital action; take into consideration combining CSS and JavaScript submits to streamline the loading process. Furthermore, evaluate your internet site's web server feedback times and explore faster organizing alternatives if required.
Executing a material shipment network (CDN) can even more improve speed by dispersing content throughout multiple servers, lowering latency for users worldwide.
Monitoring and Evaluating Frequently
Constant monitoring and screening of web site performance are important for preserving optimum speed and customer experience - gtmetrix pagespeed. Normal evaluations make it possible for web designers to determine possible issues that might emerge due to modifications in content, included attributes, or outside aspects such as web server efficiency. Making use of devices like GTmetrix and Google PageSpeed Insights enables thorough analysis of various performance metrics, consisting of tons times, web page size, and the variety of requests
Developing a regular for testing-- such as regular or regular monthly-- guarantees that any type of degradation in speed can be without delay resolved. Moreover, establishing efficiency benchmarks assists track improvements gradually, giving valuable understandings into the effectiveness of implemented modifications.
In enhancement to scheduled tests, it is critical to keep track of real-time performance, especially during website traffic spikes or after significant updates. Utilizing automated monitoring devices can signal website managers to any kind of anomalies, enabling for quick treatment.
Ultimately, a proactive technique to monitoring and testing not only enhances site rate however additionally contributes to enhanced customer complete satisfaction and retention. By staying ahead of possible concerns, services can preserve an one-upmanship in the digital landscape.
Conclusion
In conclusion, improving website speed is crucial for enhancing user experience and decreasing bounce rates. By systematically analyzing efficiency records, implementing suggested enhancements, and carrying out regular surveillance and testing, site proprietors can accomplish considerable improvements in Full Article speed and performance.

These ratings mirror the total efficiency of your site, with higher values showing much better speed and optimization.Regular tracking and testing of site efficiency are necessary for preserving optimum speed and customer experience. By methodically evaluating efficiency records, carrying out suggested renovations, and conducting routine tracking and screening, internet site proprietors can accomplish significant enhancements in rate and effectiveness.
Report this page